Building a Comprehensive News App: Integrating In-App Messaging, Push Notifications, SMS, and Email
In this tutorial, we focus to building a robust communication framework within news application on the ComUnity Platform, leveraging pre-built modules and functionalities available in the Toolkit. Starting with templates modules as our foundation, you’ll gain insights into efficiently integrating and customising these components to suit your application needs. As we progress, the tutorial will guide you through the setup of various communication channels—such as in-app messaging, push notifications, SMS, and email—offered by the Toolkit.
This structured approach not only simplifies the development process by using existing, well-tested modules but also lays a solid foundation for understanding how to establish effective communication mechanisms. By exploring these foundational setups, you will acquire the skills necessary to further enhance and scale any application on the dynamic ComUnity platform. By the end of this guide, you’ll not only have a bespoke blog application equipped with sophisticated communication tools but also the expertise to expand and adapt these functionalities to create more comprehensive applications.
Overview
In this comprehensive guide, you will:
Integrate Pre-built Modules: Learn how to seamlessly integrate pre-built modules when creating your project, utilising existing functionalities to speed up development.
Extend the Data Model: Expand the data model to include new entities that facilitate the integration of various communication channels, ensuring a robust foundation for your application’s communication needs.
Set Up Communication Process: Define communication events and create templates for channels like in-app messaging, push notifications, SMS, and email. Implement change interceptors to dynamically manage messages, then activate these communication channels to start operations.
Test Communication Functionality: Verify that the communication setup works as expected, ensuring reliable and effective communication throughout your application.
This tutorial is perfect for developers familiar with C# , WCF Data Services, Entity Framework, and OData who want to explore building applications on ComUnity.
Prerequisites:
Internet connection
ComUnity user account with appropriate access (contact ComUnity support)
C# programming skills
Understanding of WCF Data Services, Entity Framework, and OData
Visual Studio 2022 (Community, Professional, or Enterprise)
Walkthrough
Module Integration and Initial Setup:
Start with the integration of necessary pre-built modules into your project, setting up the core functionalities of your blog application.
Configure initial project settings to incorporate these modules, ensuring they fit well within the overall application architecture.
Data Model Extension and Configuration:
Extend your existing data model to include new entities necessary for supporting the planned communication functions, such as entities for communication preferences, logs, and user interactions.
Define and configure relationships between these new and existing entities to ensure smooth data flows and functionality integration.
1. Configuration of the Communication Template
Start with a Single Channel: Begin by configuring one communication channel, such as In-App Messaging. This channel should be set up to manage messaging operations triggered by user interactions or other specified events.
Configure Additional Channels Sequentially: Continue by setting up additional channels such as Push Notifications, SMS, and Email. Configure each channel one at a time to ensure detailed attention and comprehensive setup.
2. Adapting Change Interceptors for Event Handling
Implement Change Interceptors: For each configured channel, implement change interceptors. These interceptors are crucial for handling specific events that trigger communications, such as new post alerts, comment notifications, or urgent updates.
Ensure Effective Data Manipulation: Verify that interceptors are effectively accessing and manipulating the required data. They should integrate seamlessly with the communication functionalities to provide a smooth operational flow.
Activating Communication Channels and Setting Priorities: Initially, all communication channels are deactivated by default. Channel priorities determine the order in which communications are processed and sent.
Testing and Validation for Each Channel:
After configuring and setting up interceptors for a channel, conduct rigorous testing to ensure that communications are triggered appropriately and data handling is correct.
Validate the integration of each channel’s setup within the application, checking for performance issues or data inconsistencies.
Regularly publish these configurations to the ComUnity platform to test in a live-like environment, gathering feedback for iterative improvements.
Module Integration and Initial Setup
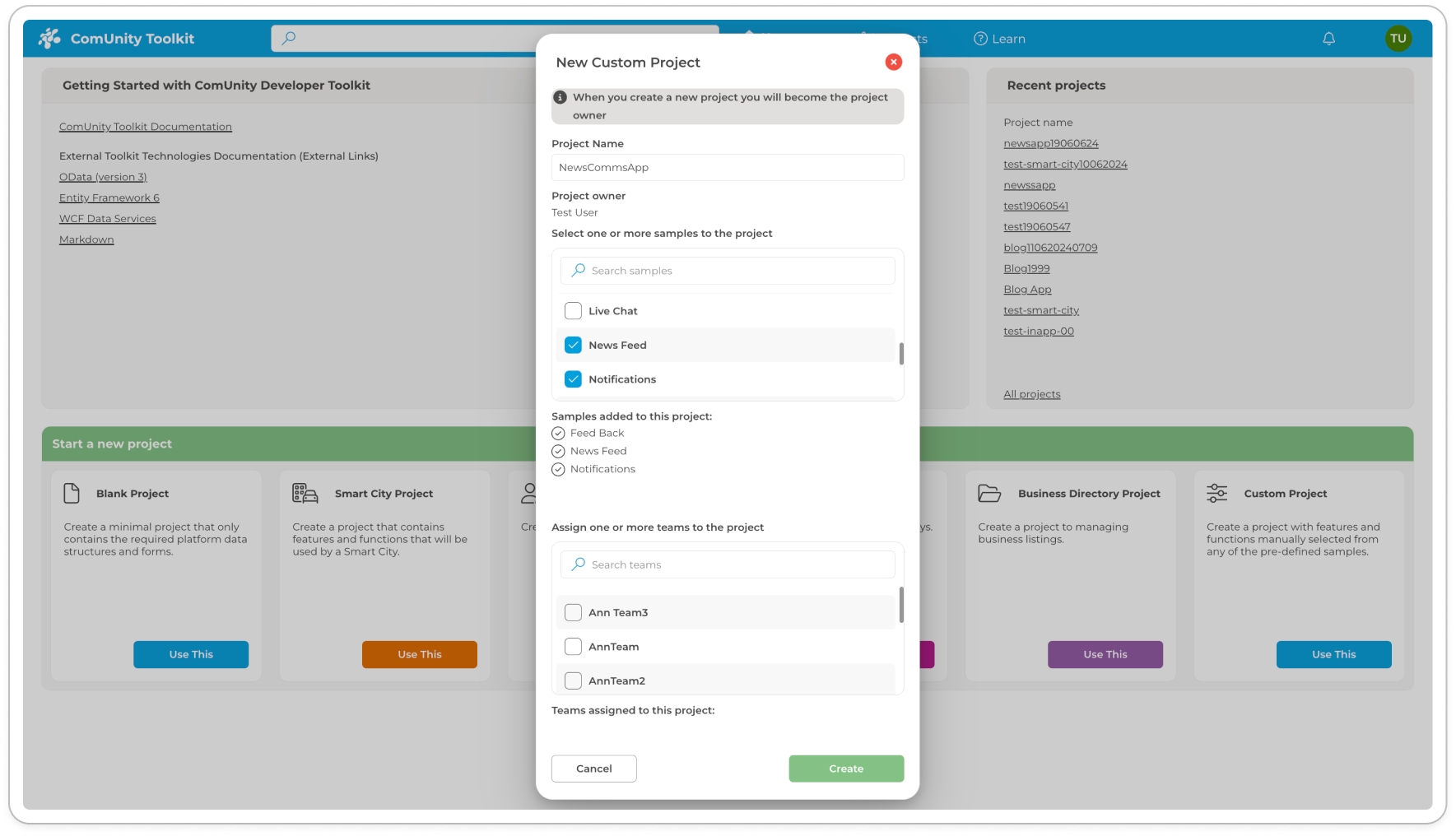
In this section, we'll walk you through the process of creating a project by utilizing pre-defined templates within the ComUnity Developer Toolkit. This approach allows you to leverage existing templates to quickly establish the foundation of your news application. Here are the steps to get started:
Login into the ComUnity Developer Toolkit.
Create a project using the Custom Project template with a unique title, add search to add the News, Feedback and Notification templates in the Select one or more templates to the project field an illustration is shown in the following diagram:

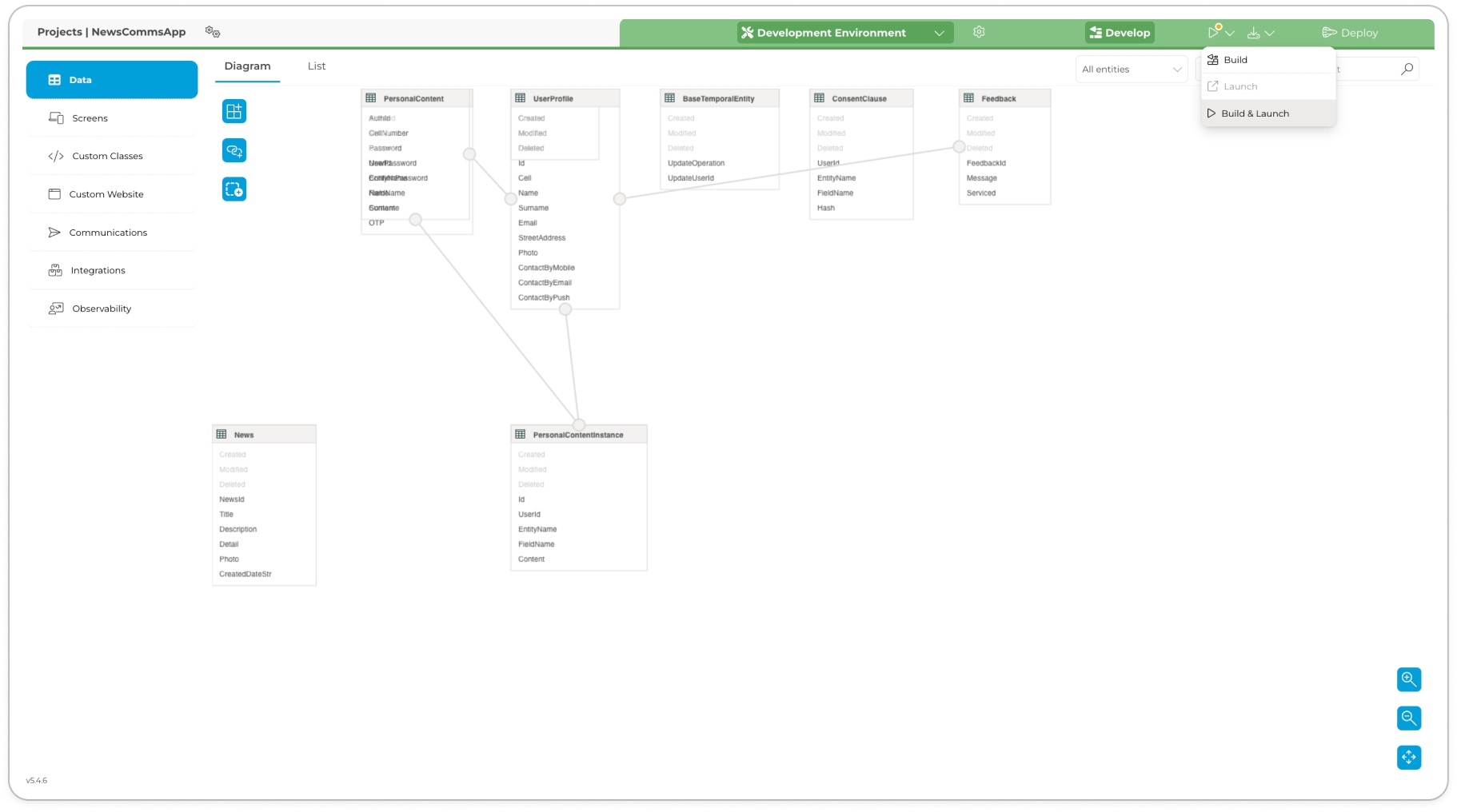
Build your project to verify the integrity of your Data Model and ensure that it is free from any errors.

Build and Launch
Data Model Extension and Configuration
In this section, we will focus on extending the Data Model. This involves creating additional entities that are crucial for configuring various communication channels within your application. We will also establish the necessary associations between these entities to ensure seamless data integration and functionality, in addition to that we will also configure table security settings for these entities to specify entity-level permissions, ensuring data integrity and access control.
Define the following entities in your project's Data Model view Customising the Data Model to learn more if you are not sure how to proceed:
EntityPropertiesData TypesRulesRequiredDefault ValueShareWithFriend
FriendCell
string
-
Checked
-
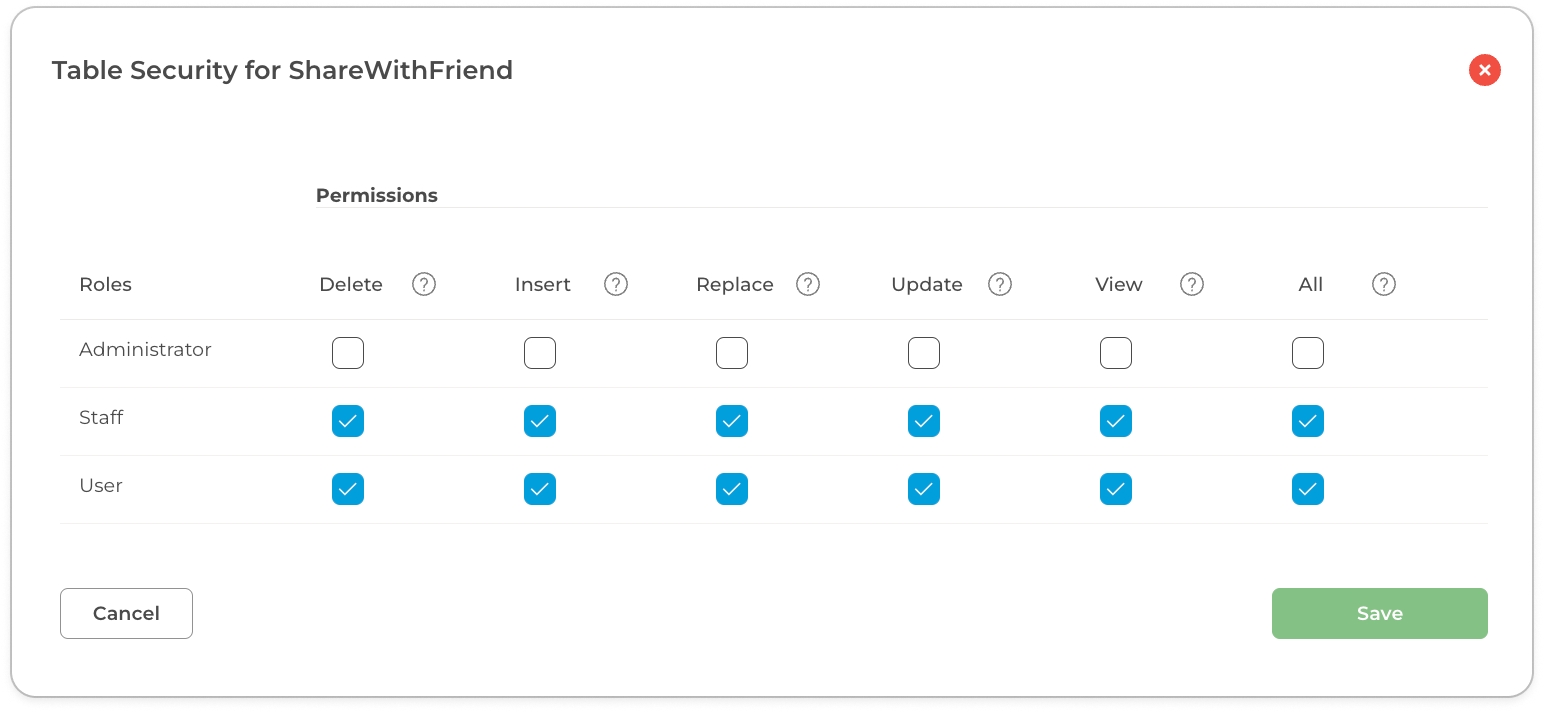
In this step, we'll establish Table Security rules for the entities we've previously created. These rules are crucial as they determine who has the permissions to view, edit, and delete data within the table linked to each entity. the images that follow show the desired permission for the entities we added in the previous steps. Adjust the permissions by checking (to grant) or unchecking (to revoke) the relevant boxes for each role:

In this step we will create associations of the entities we created in the step above, using the relationships specified in the table below, view Creating Entity Associations: Configuring Table Links to learn more if you are not sure how to proceed:
From EntityTo EntityRelationship TypeFrom Entity Navigation NameFrom RelationshipTo Entity Navigation NameTo RelationshipUserProfile
ShareWithFriend
One is to Many
Shares
0..*
Sender
0..1
Build your project to verify the integrity of your Data Model and ensure that it is free from any errors.
We have successfully extended the Data Model, created necessary entity associations, and configured table security to enhance your application's communication functionalities. These steps ensure robust data integration and controlled access, preparing your system for advanced features.
Next, we will focus on configuring communication events and event triggers, which are essential for activating the application’s communication channels under specific conditions.
Configuration of Communication Events and Sequential Template Setup
In this section, we will focus on the configuration and setup of interceptors for key communication channels within your application. These channels include:
This setup involves detailed configuration of each specified templates, along with the implementation of interceptors that activate these communications under appropriate conditions. This framework not only supports these initial communication functionalities but is also designed to be scalable, allowing for the integration of additional channels as your application develops.
SMS: Sharing the app with friends via SMS
To enable the feature that allows users to share your application with friends via SMS, follow these detailed steps:
Access the Communication Settings:
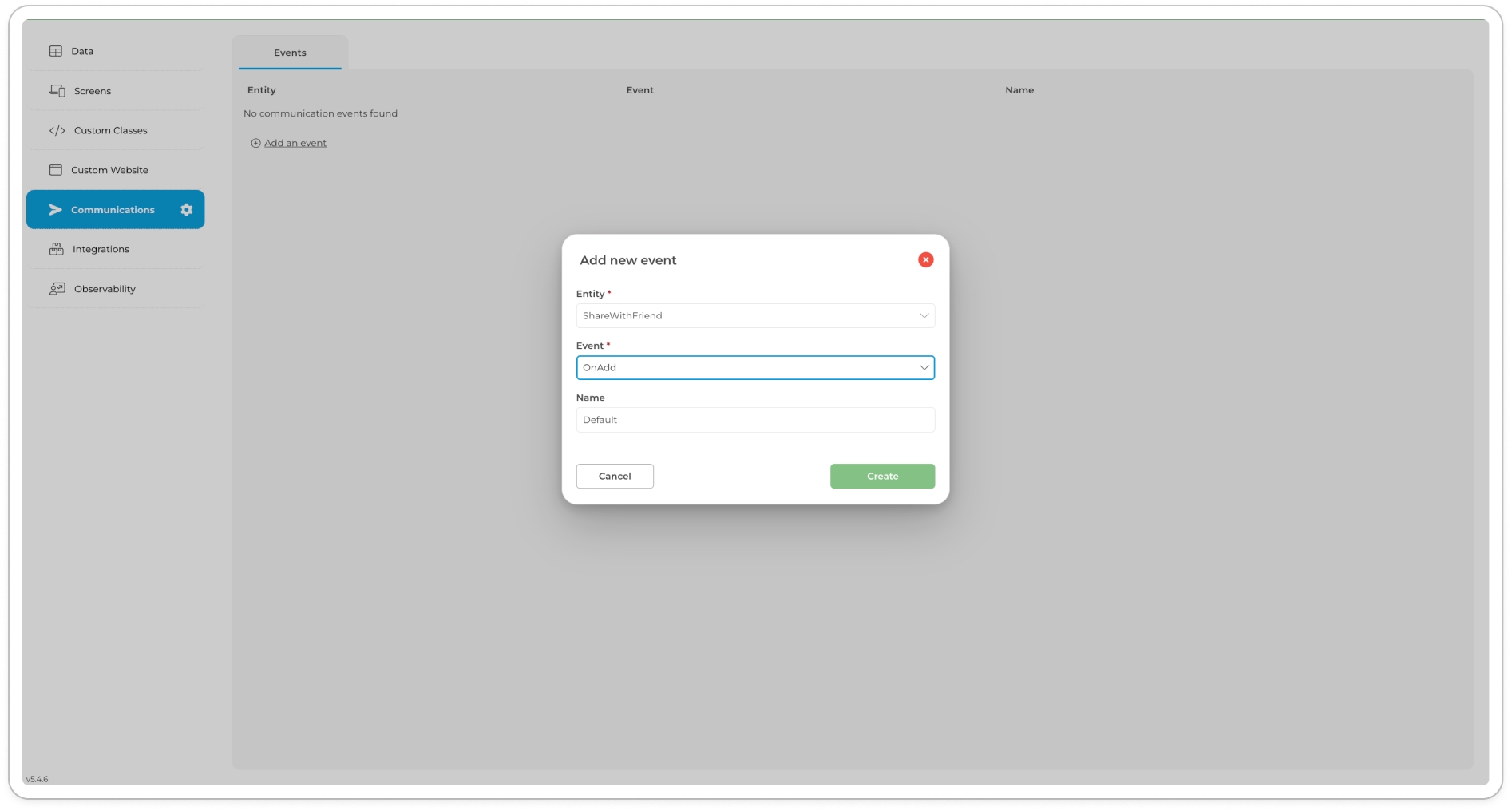
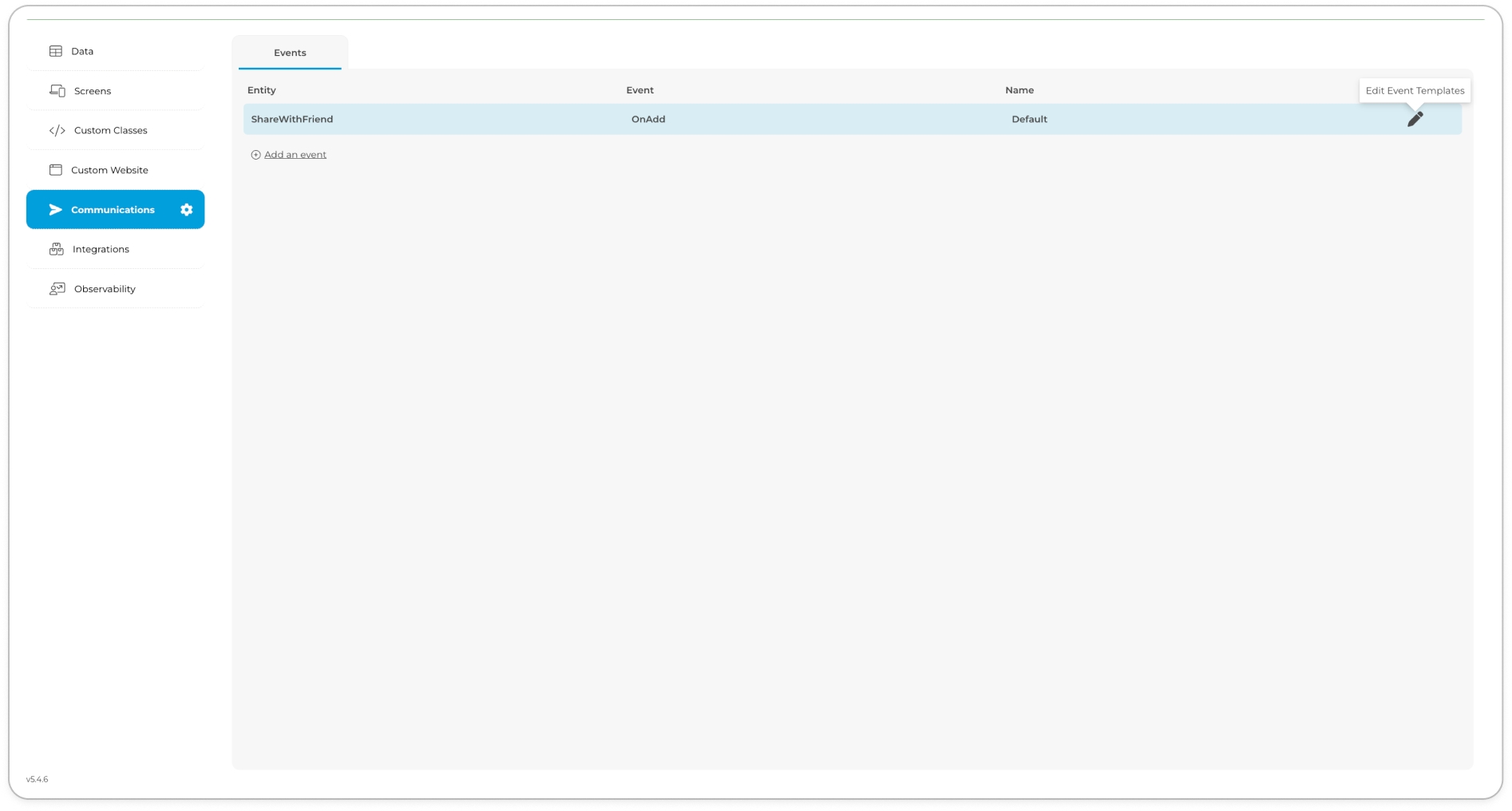
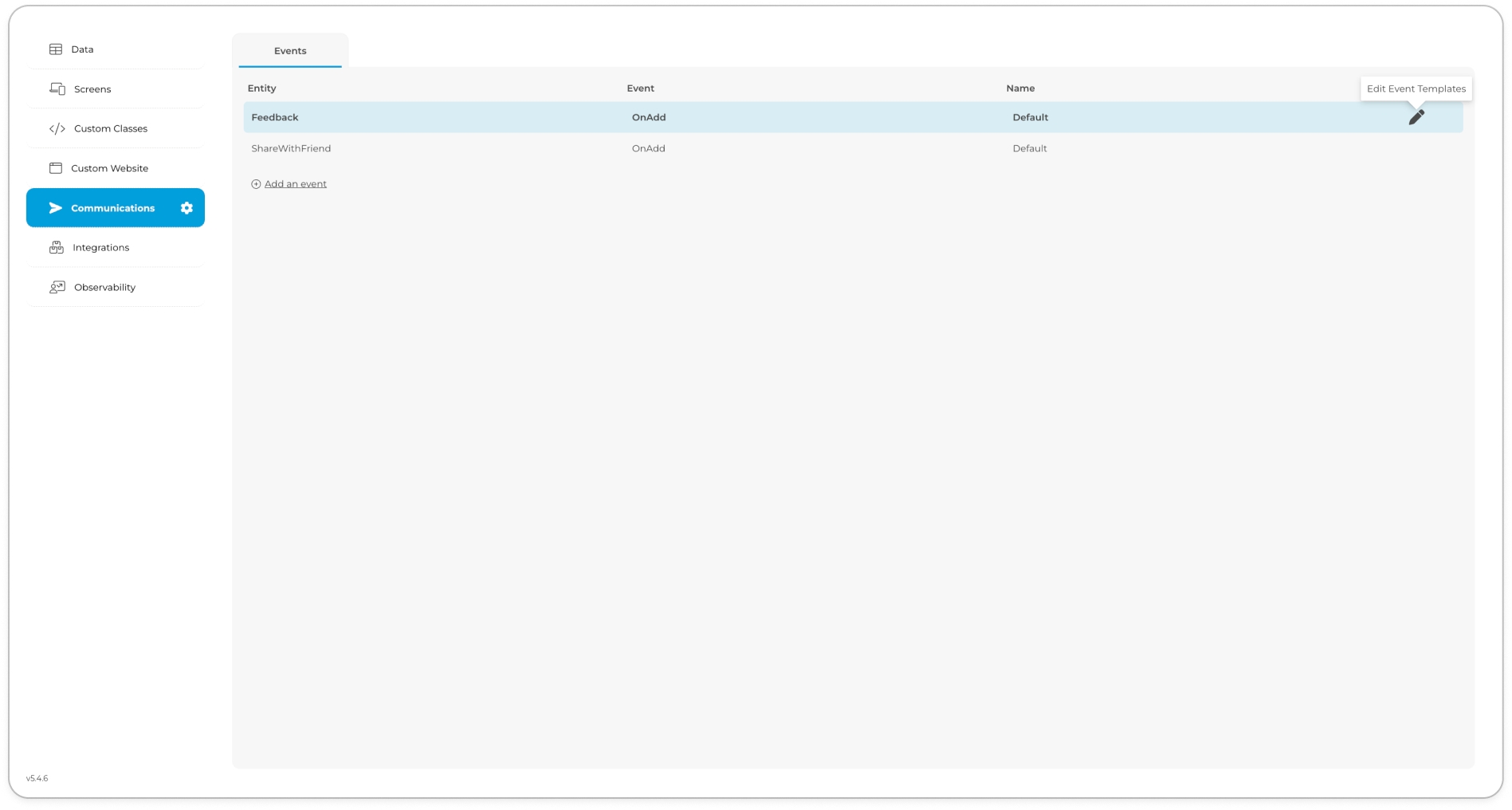
In the Toolkit, navigate to the sidebar and click on the "Communication" menu item. This will display any existing events in your project on the Communication screen.
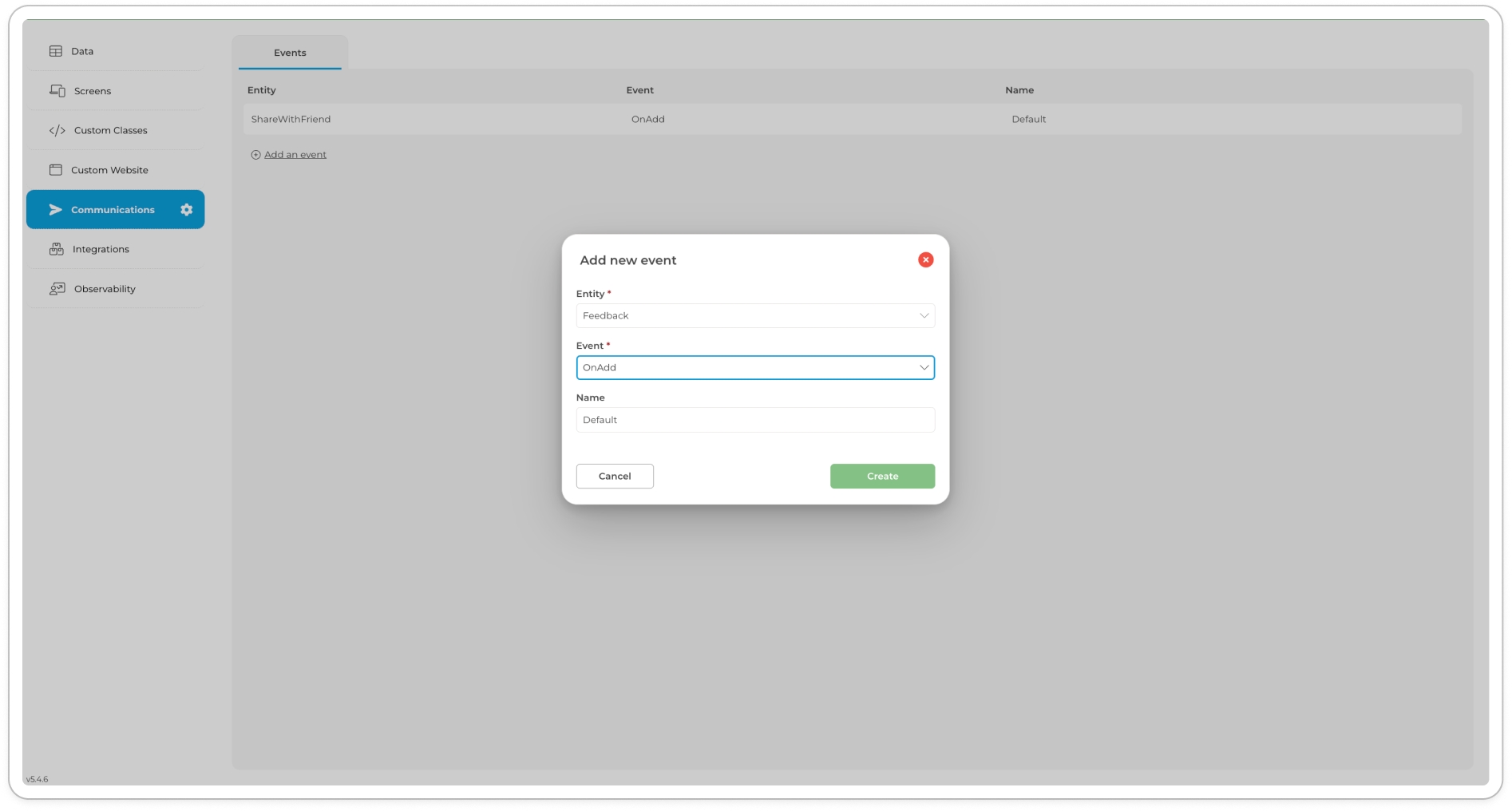
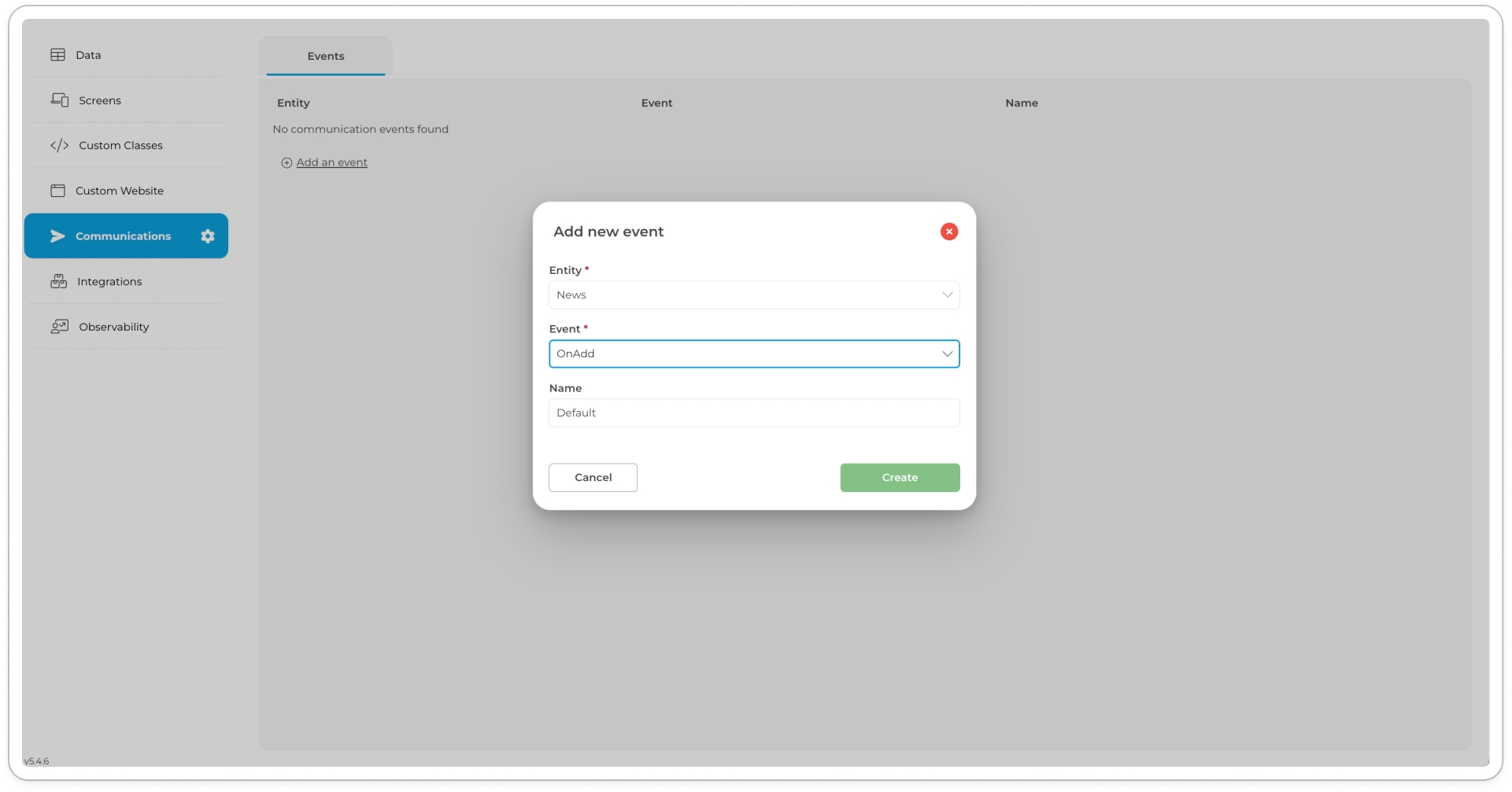
Click the "+Add an event" button. In the pop-up modal, select "ShareWithFriend" under the Entity field and "OnAdd" under the Event field. Leave the Name field at its default value "Default" and click "Create" to create the event.

Configure the Event:
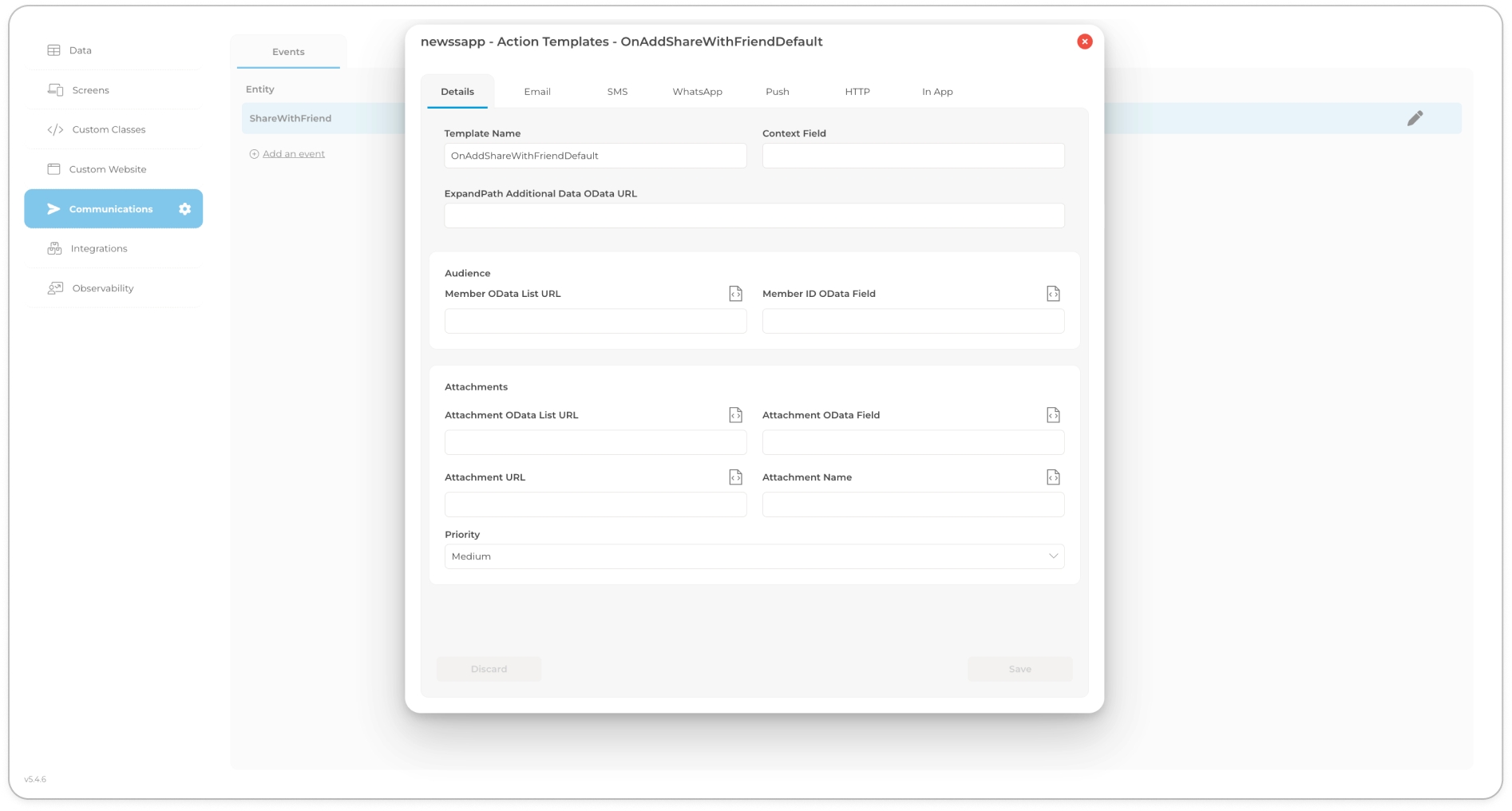
Select the event you just created, click its corresponding pen icon this will open the Action Templates modal of the current event.

Under the Details tab, ensure the Template Name reads "OnAddSharewithFriendDefault".

Switch to the SMS tab and click "Add SMS Template" and fill in the fields as instructed below (details for these fields should be provided here).
FieldValueCell Number
Message
Click "Save" to finalise the event configuration.
Integrate Custom Code:
Go to Data > List and select the "ShareWithFriend" entity, then click More Settings > Custom Code. A text editor will open showing the custom code associated with the current entity.
Find the "OnAdd" change interceptor and add the specified code below the relevant comment.
Close the text editor and click "Save" in the Properties Editor to apply the changes.
Create the Share Screen:
Click on the "Screens" menu item in the sidebar.
Find the Feedback screen, click the three-dot button next to it, and select "Add screen below".
In the modal that appears, set the Title to "Share", keep the default setting of "Form page" for the Screen type, and click the "Add screen" button.
Configure Screen Properties: Select the Share screen and open the Properties Editor to adjust its settings as detailed in the following table. Focus only on the properties mentioned; leave all other properties at their default values unless specified otherwise.
PropertiesProperty ValueTitle
Target URL
Icon
Entity Name
ShareWithFriend
Build Screen Content: After setting the screen properties, build the content of the Share screen as outlined in the table below. Adjust screen controls and their properties as necessary to achieve the desired layout and functionality. Be sure to click the "Save" button in the Properties Editor to apply and preserve your changes.
Screen ControlPropertiesProperty ValueParagraph
Markdown
Input
Property Name
Button
Success Content
Button Text (Long)
Paragraph
Markdown
Build and Launch your project that it is error-free. This step is crucial to confirm that all new configurations and code integrations have been correctly implemented. Launching your project also allows you to view changes in real-time, providing an immediate visual confirmation that your application behaves as expected.
EMAIL: Obtaining user feedback via email
To enable the feature that allows users to share feedback about your application with friends via Email, follow these detailed steps:
Access the Communication Settings:
In the Toolkit, navigate to the sidebar and click on the "Communication" menu item. This will display any existing events in your project on the Communication screen.
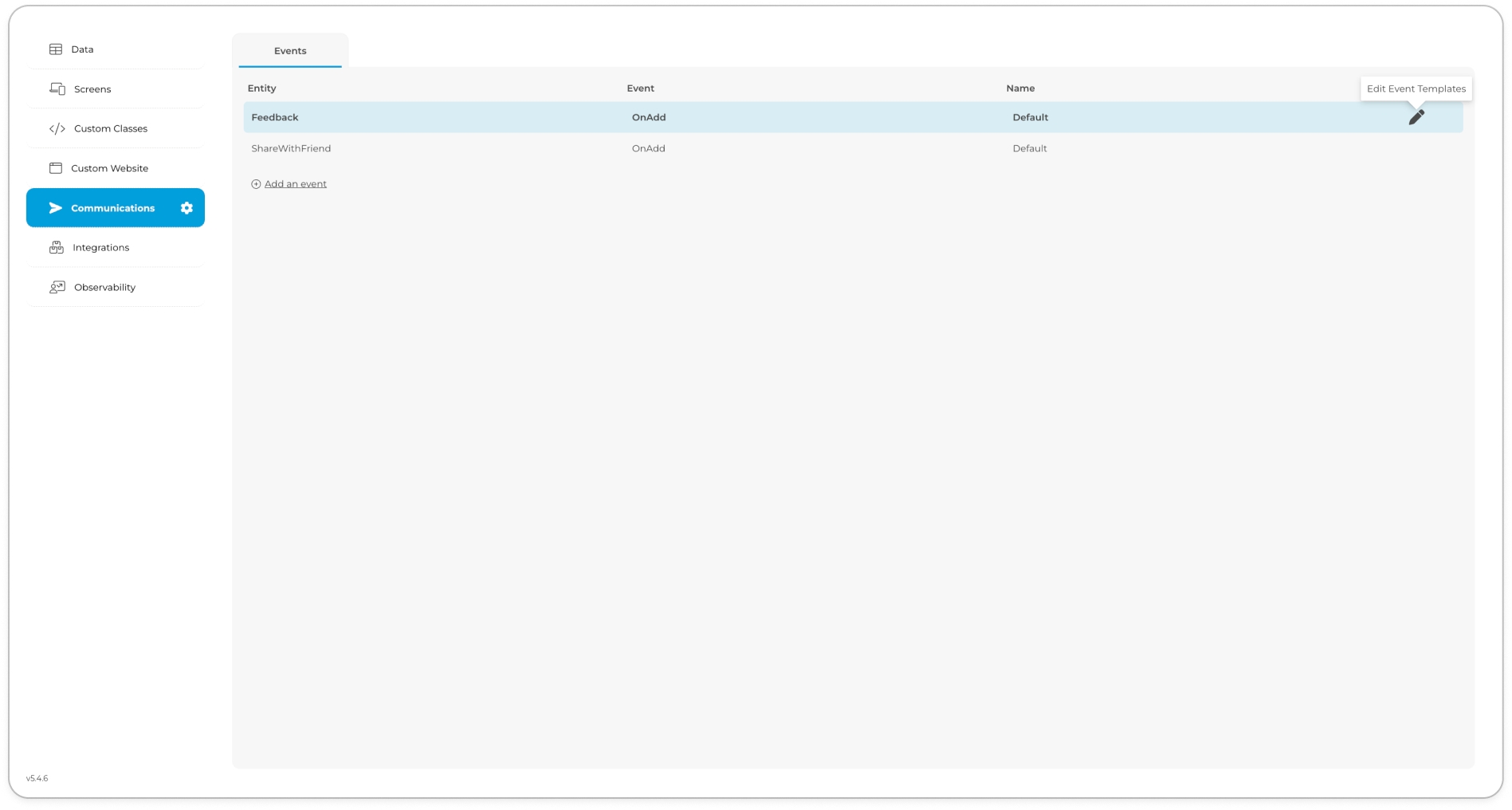
Click the "+Add an event" button. In the pop-up modal, select "Feedback" under the Entity field and "OnAdd" under the Event field. Leave the Name field at its default value "Default" and click "Create" to create the event.

Configure the Event:
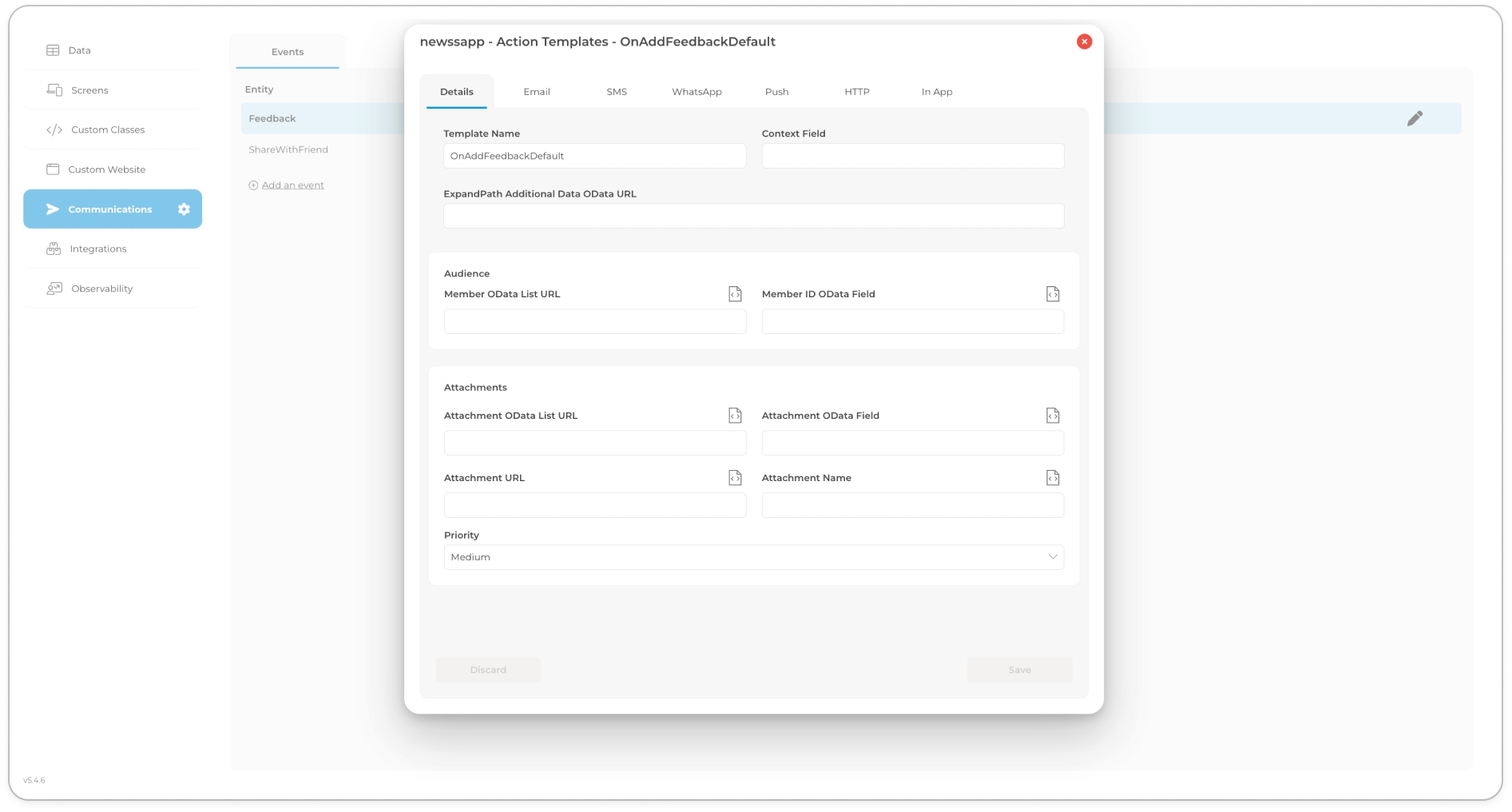
Select the event you just created, click its corresponding pen icon this will open the Action Templates modal of the current event.

Under the Details tab, ensure the Template Name reads "OnAddFeedbackDefault".

Switch to the Email tab and click "Add Email Template" and fill in the fields as instructed below (details for these fields should be provided here).
FieldValueTo Address
FromAddress
Subject
Text Body
Click "Save" to finalise the event configuration.
Configure Communication Environment Variables - CustomerSupportEmailAddress
Locate and click Environment Settings' cog icon in the Toolkits top-navigation bar
Go to Communication > Custom Values tab, all custom environmental communication variables associated with your project will be displayed
Click Add a configuration setting a Add configuration modal will appear set the Name to CustomerSupportEmailAddress and the Value to a ComUnity Platform issued email address.
Click "Add" button.
Integrate Custom Code:
Go to Data > List and select the "Feedback" entity, then click More Settings > Custom Code. A text editor will open showing the custom code associated with the current entity.
Find the "OnAdd" change interceptor and add the specified code below the relevant comment.
Close the text editor and click "Save" in the Properties Editor to apply the changes.
Build and Launch your project that it is error-free. This step is crucial to confirm that all new configurations and code integrations have been correctly implemented. Launching your project also allows you to view changes in real-time, providing an immediate visual confirmation that your application behaves as expected.
INAPP: Sending in-app notifications to all users when new news articles are published
To enable the feature that allows users to receive in-app notifications about new news articles published in your application, follow these detailed steps:
Access the Communication Settings:
In the Toolkit, navigate to the sidebar and click on the "Communication" menu item. This will display any existing events in your project on the Communication screen.
Click the "+Add an event" button. In the pop-up modal, select "News" under the Entity field and "OnAdd" under the Event field. Leave the Name field at its default value "Default" and click "Create" to create the event.

Configure the Event:
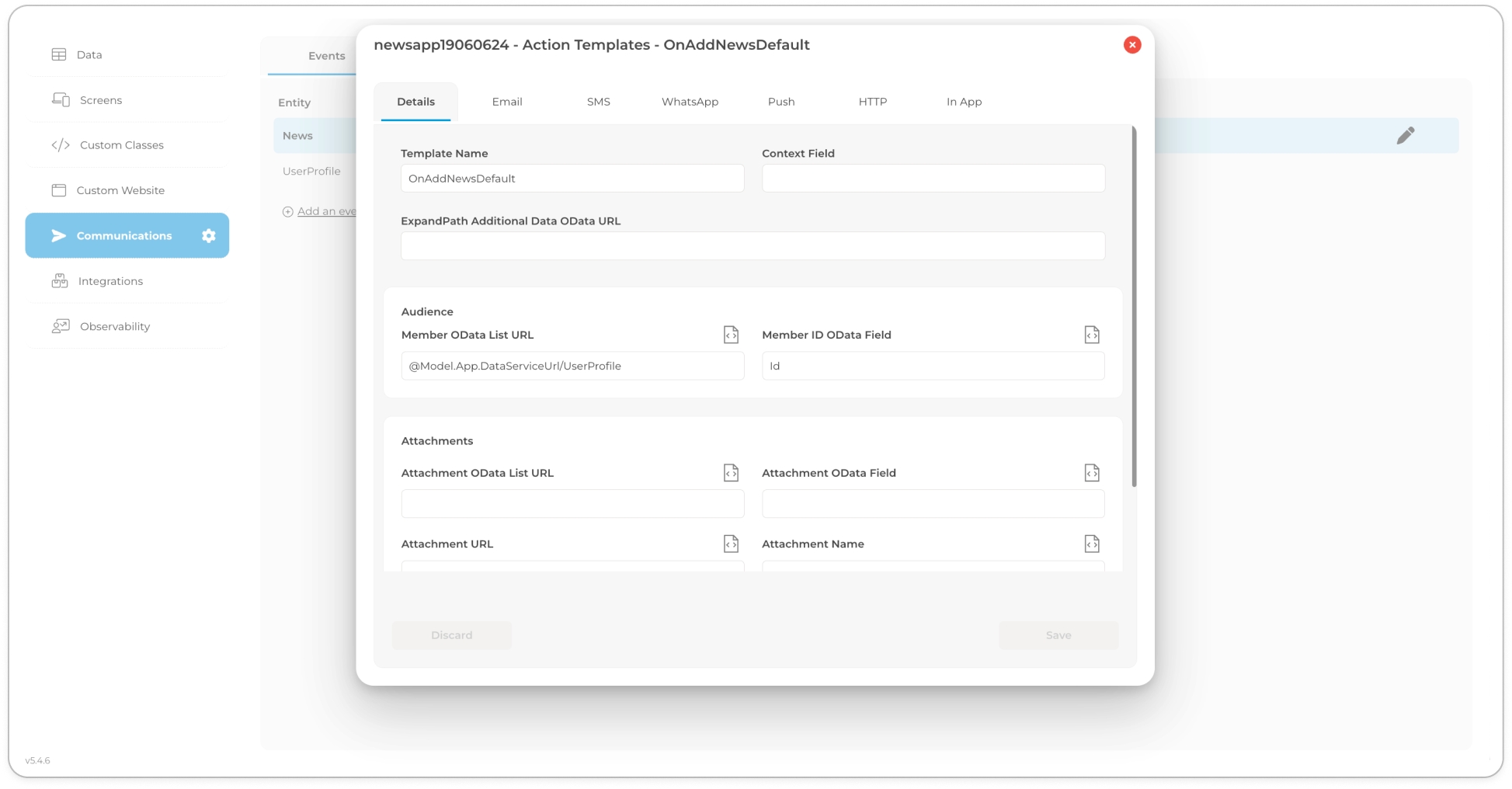
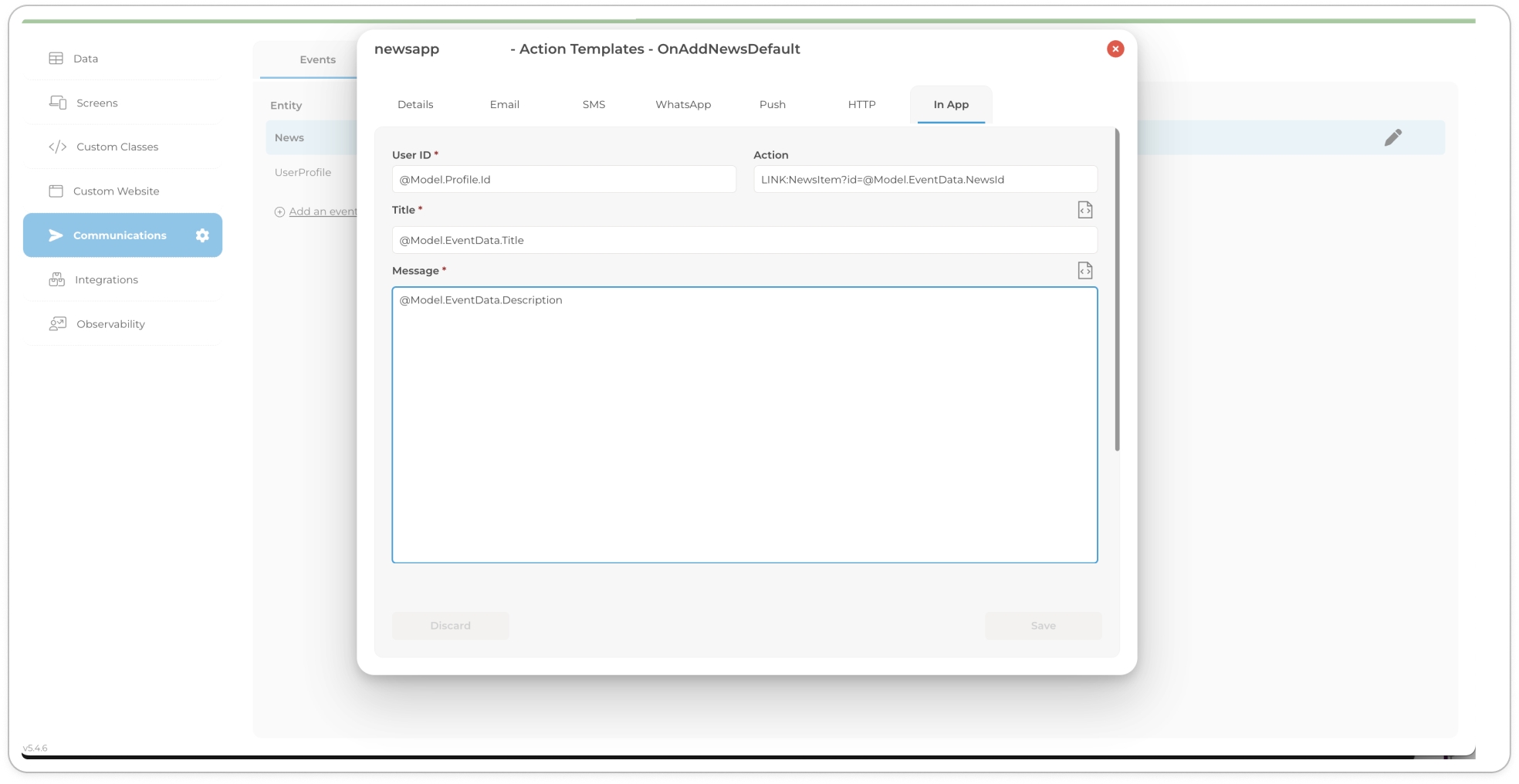
Select the event you just created, click its corresponding pen icon this will open the Action Templates modal of the current event.

Under the Details tab, ensure the Template Name reads "OnAddNewsDefault" and fill in the fields as instructed below (details for these fields should be provided in the table below)

FieldValueMember OData List URL
Member ID OData Field
Click "Save" to finalise the event details configuration.
Select In App tab, fill in the fields User Id, Action, Title and Message, as instructed below (details for these field values should be provided in the table below):
 FieldValue
FieldValueUser ID
Action
Title
Message
Click "Save" to finalise the in-app notification template configuration.
Integrate Custom Code:
Go to Data > List and select the "News" entity, then click More Settings > Custom Code. A text editor will open showing the custom code associated with the current entity.
Find the "OnAdd" change interceptor and add the specified code below the relevant comment.
Close the text editor and click "Save" in the Properties Editor to apply the changes.
Build and Launch your project that it is error-free. This step is crucial to confirm that all new configurations and code integrations have been correctly implemented. Launching your project also allows you to view changes in real-time, providing an immediate visual confirmation that your application behaves as expected.
Activating Communication Channels and Setting Channel Priorities
To enable communications, specify channel priorities within the channel settings. This activation is essential for starting the communication process.
To initialise communication channels, follow these steps:
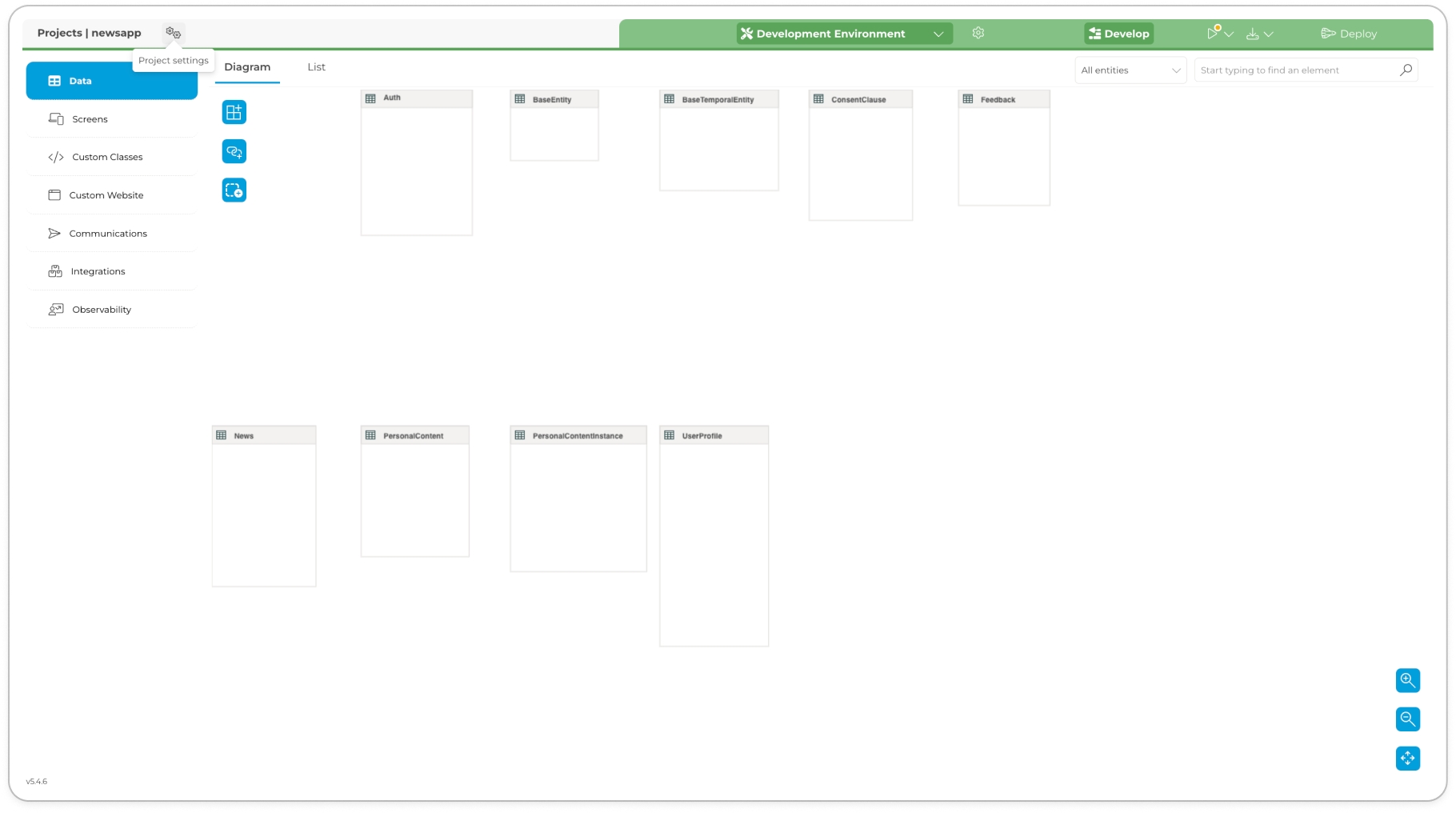
In the Toolkit, navigate to the Project name in the bottom left of the navigation bar click the Project Settings cog icons, the Project settings modal will appear:

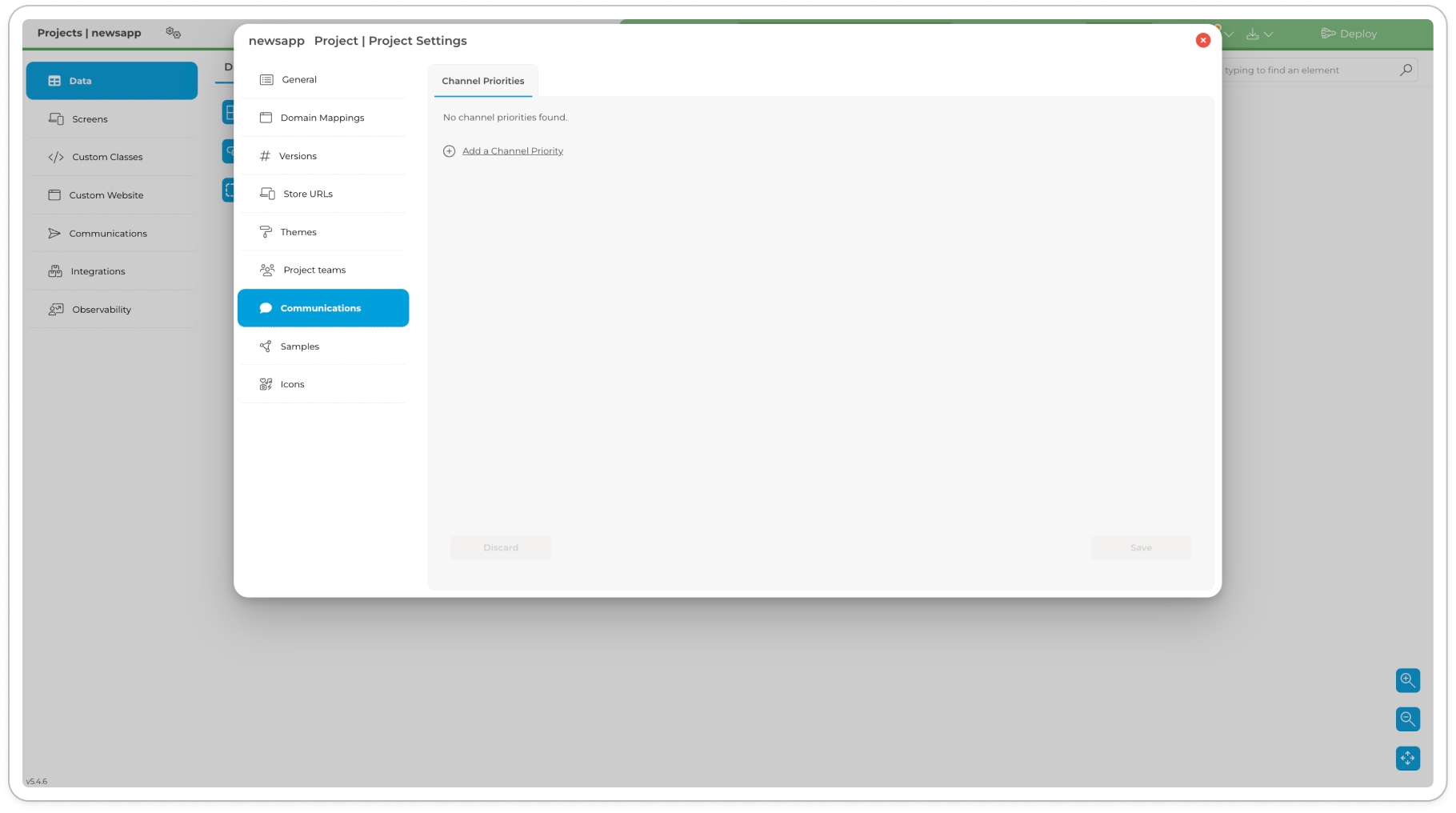
Project Settings Select the Communications tab to view Channel Priorities in your project if any exist:

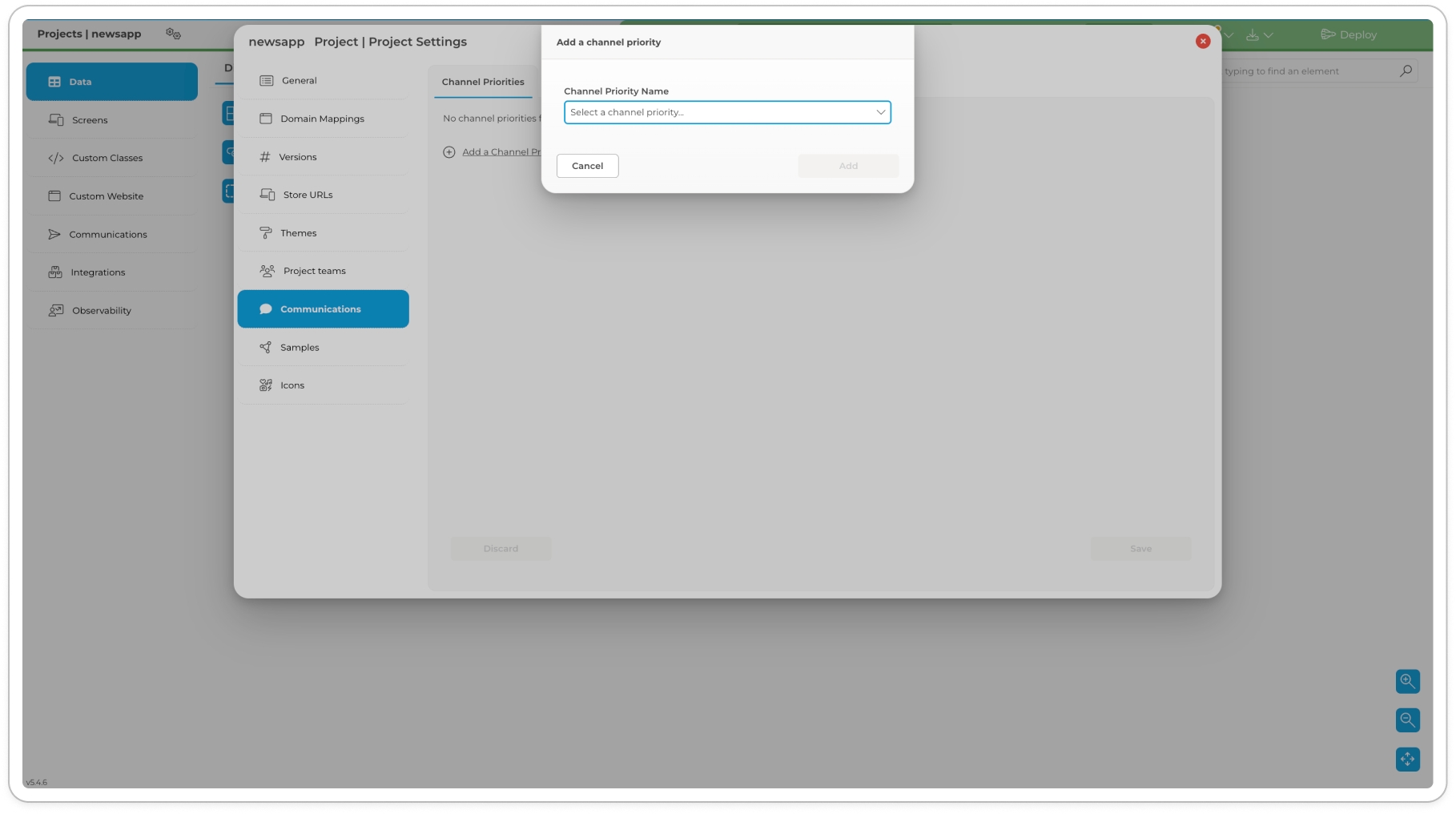
Channel Priorities Click +Add a channel priority button in the Add a channel priority modal that appears select EMAIL and click the Add button.

Repeat the step above to select on channels INAPP and SMS.
Launch your project and proceed to test the Communication we have set up in the previous steps.
Testing and Validation for Each Channel
To ensure that the communication events and event handlers set up in your project function as intended, we recommend conducting thorough testing by following typical user actions within the application. Below are step-by-step instructions to test each communication channel, using the example of sharing the app with friends via SMS:
Launch the Web App:
Start by launching the project web application to access its features.
Create and Use a User Account:
Sign up to create a new user account.
Or else, sign in with your new account credentials.
Create Another User Account with Staff Role:
Sign Up for a Second Account:
Repeat the sign-up process to create a second user account.
Assign Staff Role:
Assign it the "Staff" role within the Toolkit view Users and Roles for more details about user management
Test SMS Communication:
Navigate to the Share page within the web app.
Enter a valid cell phone number into the "Friend Cell" field.
Click the "Share" button.
Verify that the cell number entered receives the intended SMS message, confirming that the SMS functionality is working correctly.

Test Email Communication:
Navigate to the Feedback page within the web app.
Enter feedback in the "PLEASE ENTER FEEDBACK" field.
Click the "SEND" button.
Verify that the email address you configured to receive feedback email receives the intended email message, confirming that the Email functionality is working correctly.
Test In-App Communication:
Sign In as Admin:
Use your admin account credentials to sign in.
Navigate to News Article Section:
Go to the "Admin" tab in the main menu.
Select "News Article".
Add and Publish a News Article:
Click on "Add New Article".
Fill in the article details (e.g., title, description, detail and photo).
Publish the article.
Check Notifications:
Navigate to the "Notification" tab.
You should see a personal notification alerting you that a news article has been published.
This confirms that the in-app notification functionality is working correctly.
This process simulates a real user's experience, allowing you to confirm the operational effectiveness of communication features and to identify any areas needing adjustment.
Last updated